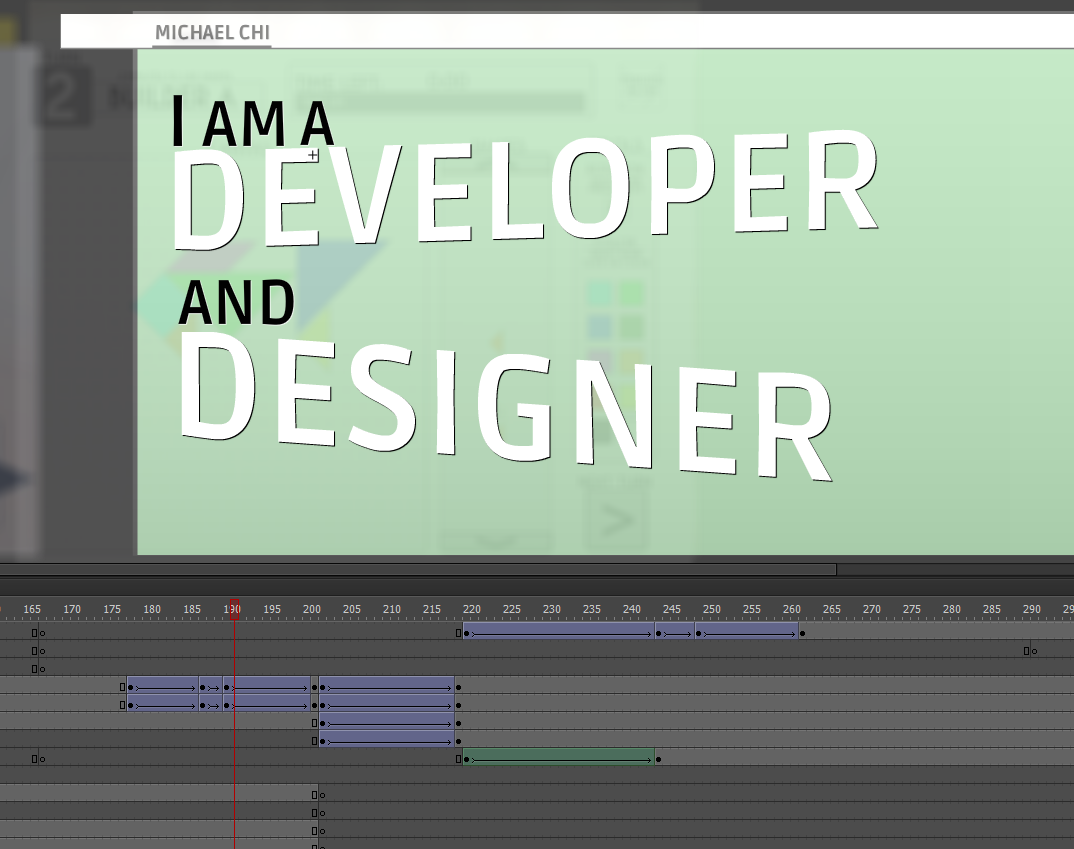
Welcome to my site!! My name is Michael Chi! I am
currently a 3rd student at the Georgia Institute of Technology studying Computational
Media. Some of my personal strengths include active in working both solo and with teams and confidence in
speech. I have strong skills in the areas of application/software development, web development, game design, graphic design, and UI/UX design.
Making cool stuff. I always enjoy spending a lot of my free time working on various projects as well as find ways daily to help improve my skills and creative thinking.
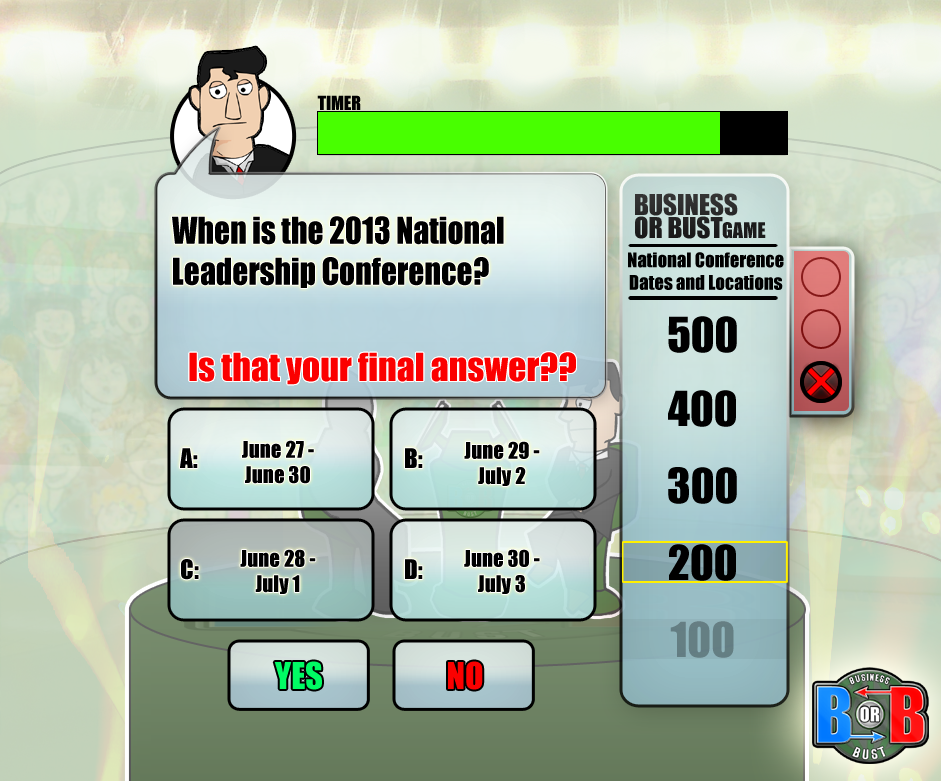
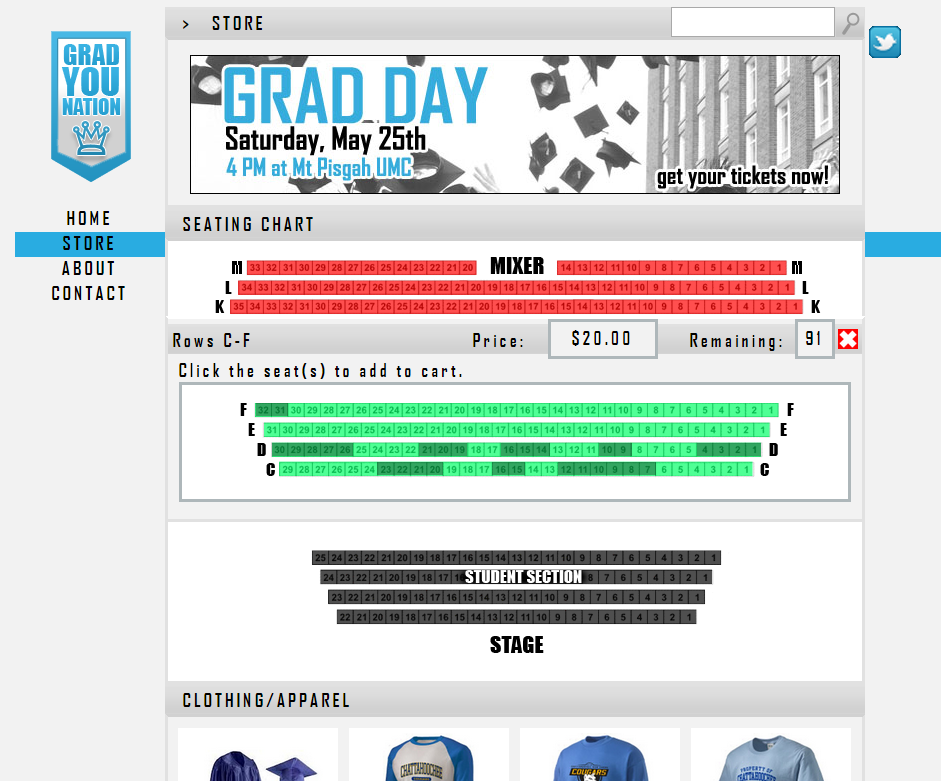
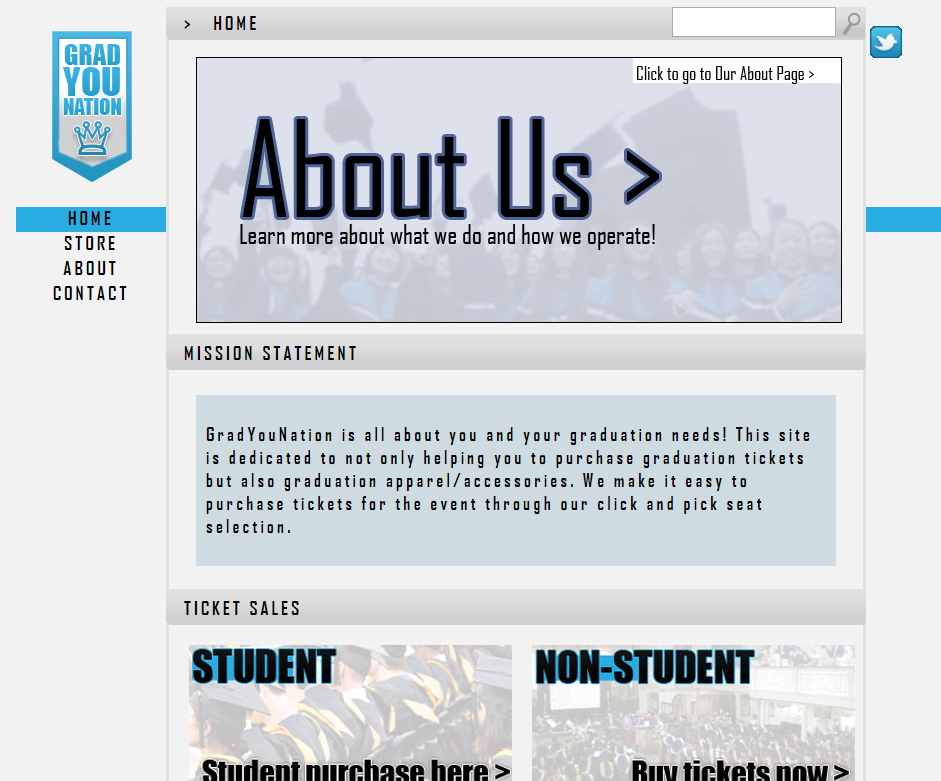
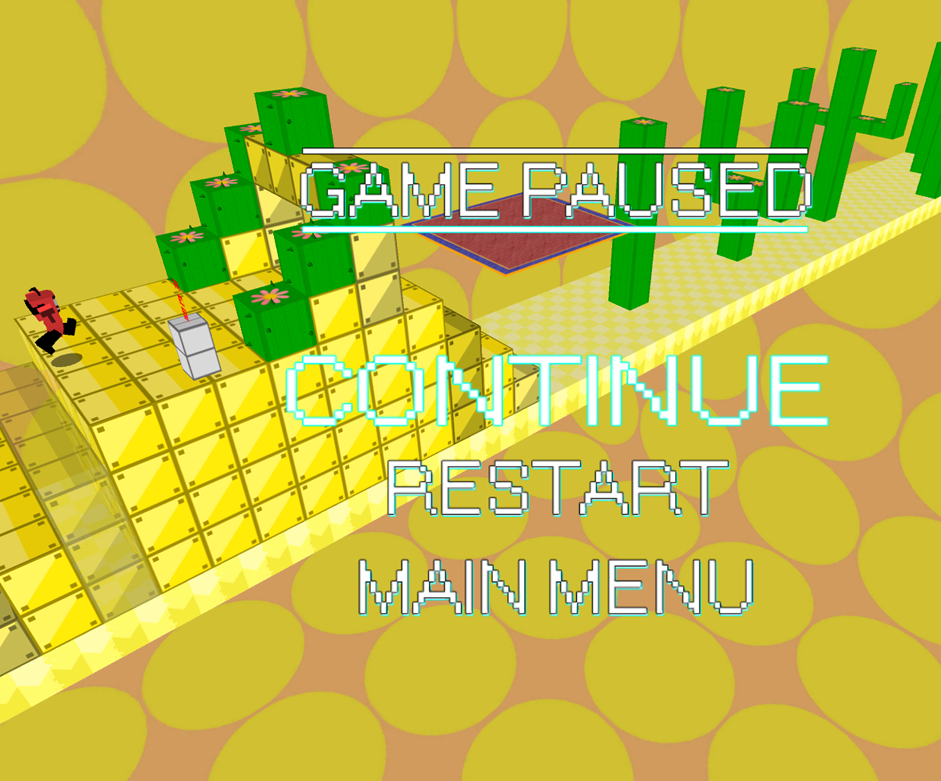
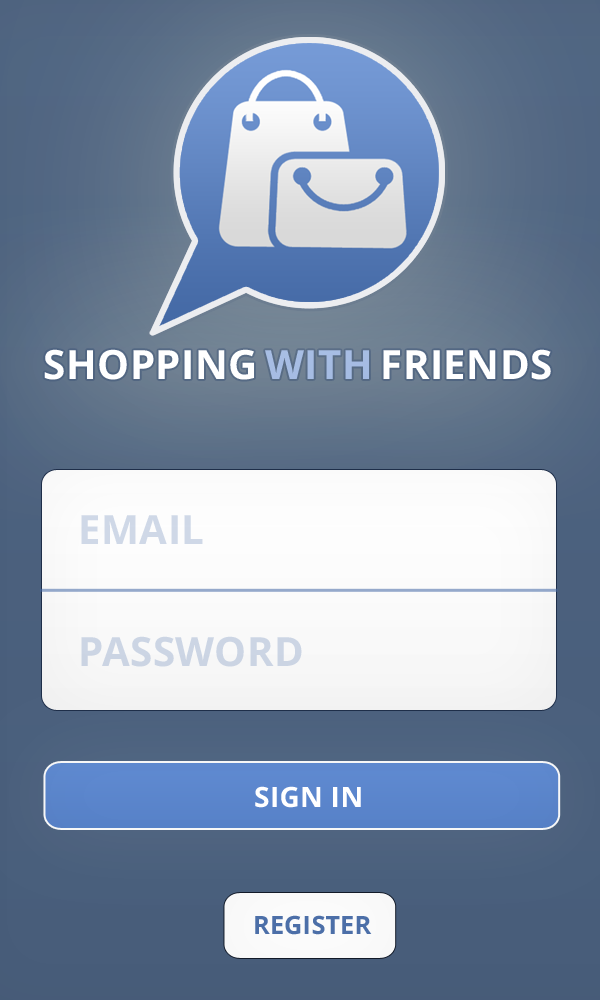
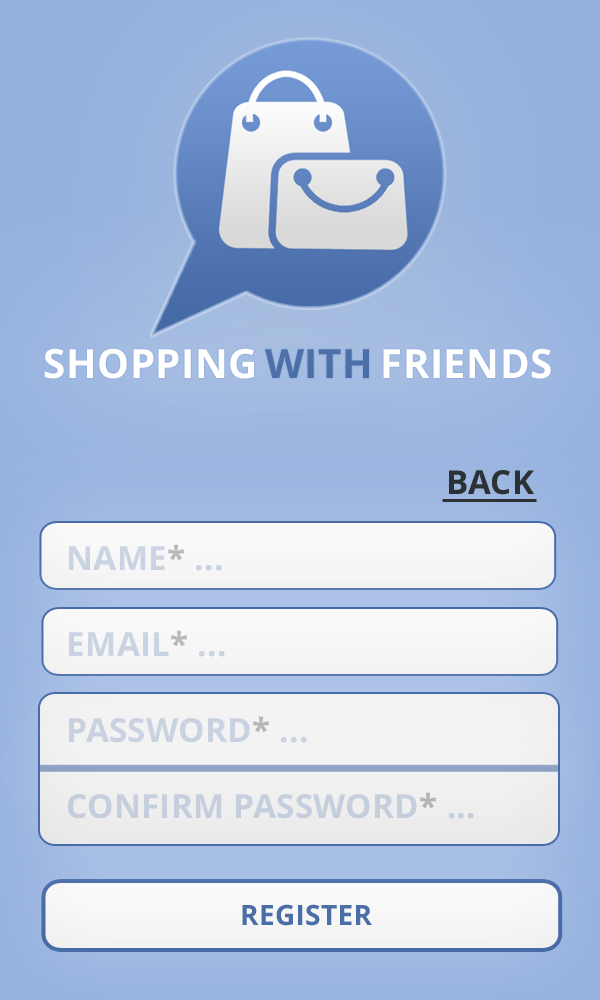
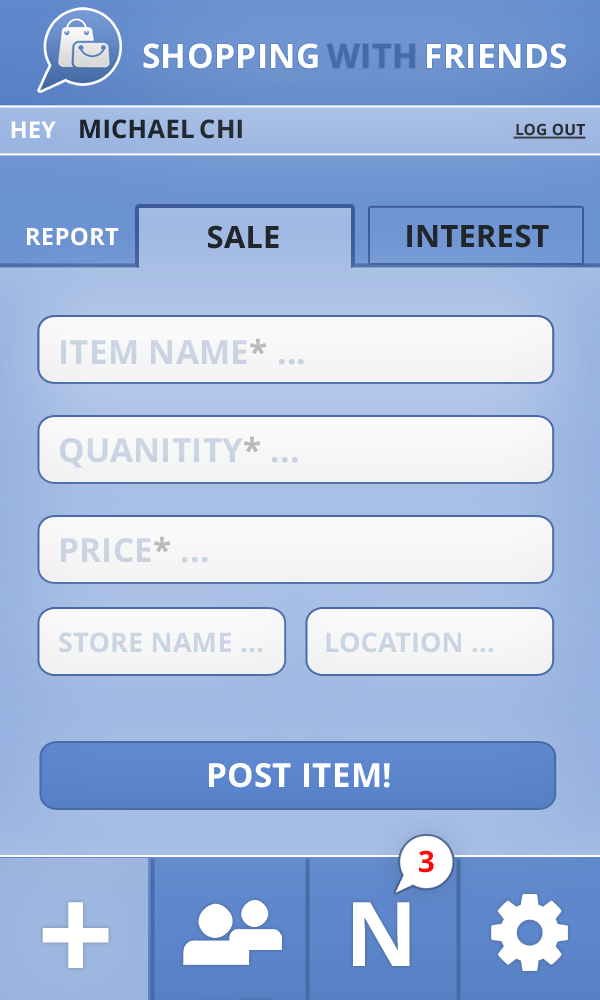
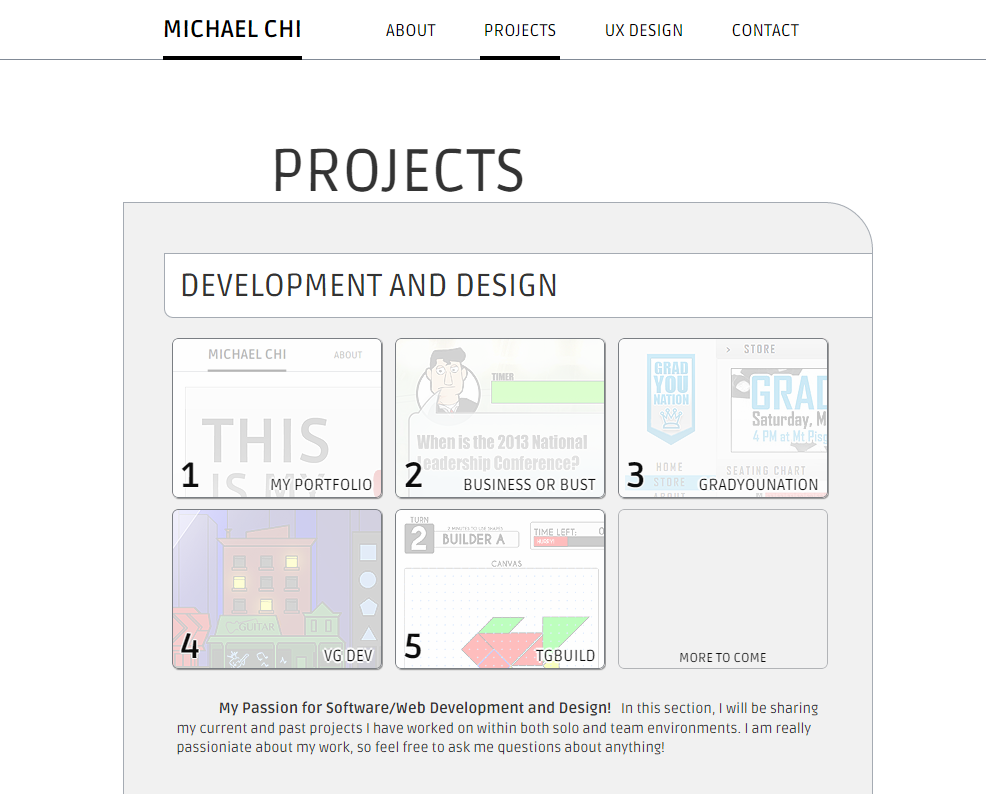
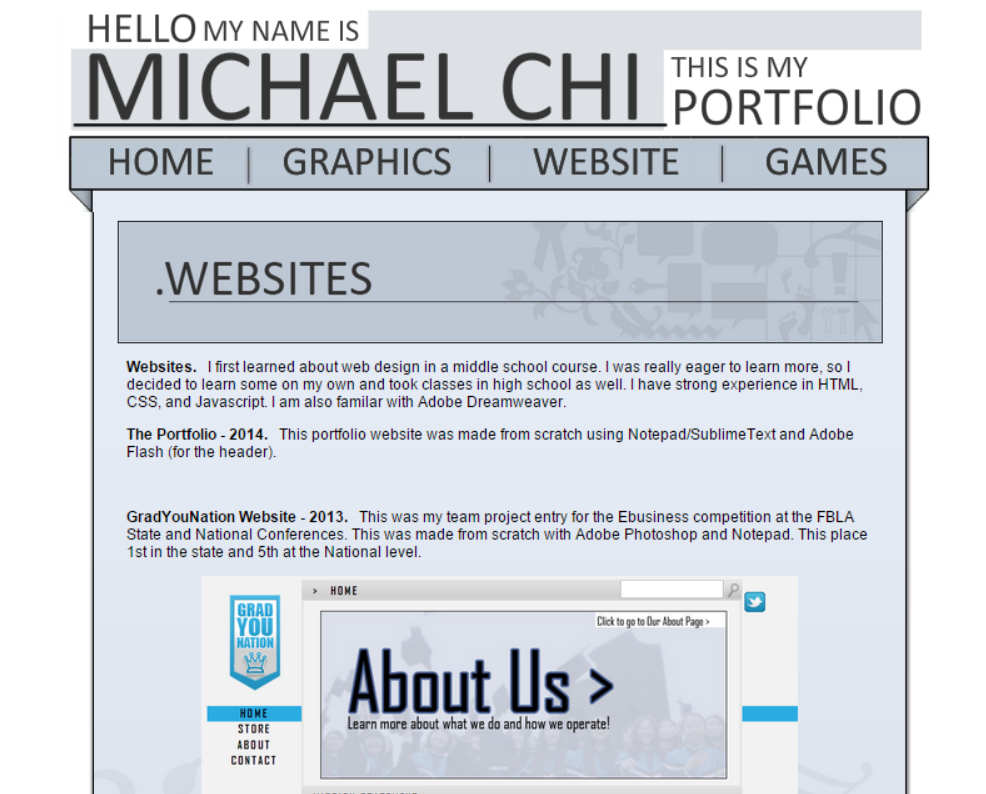
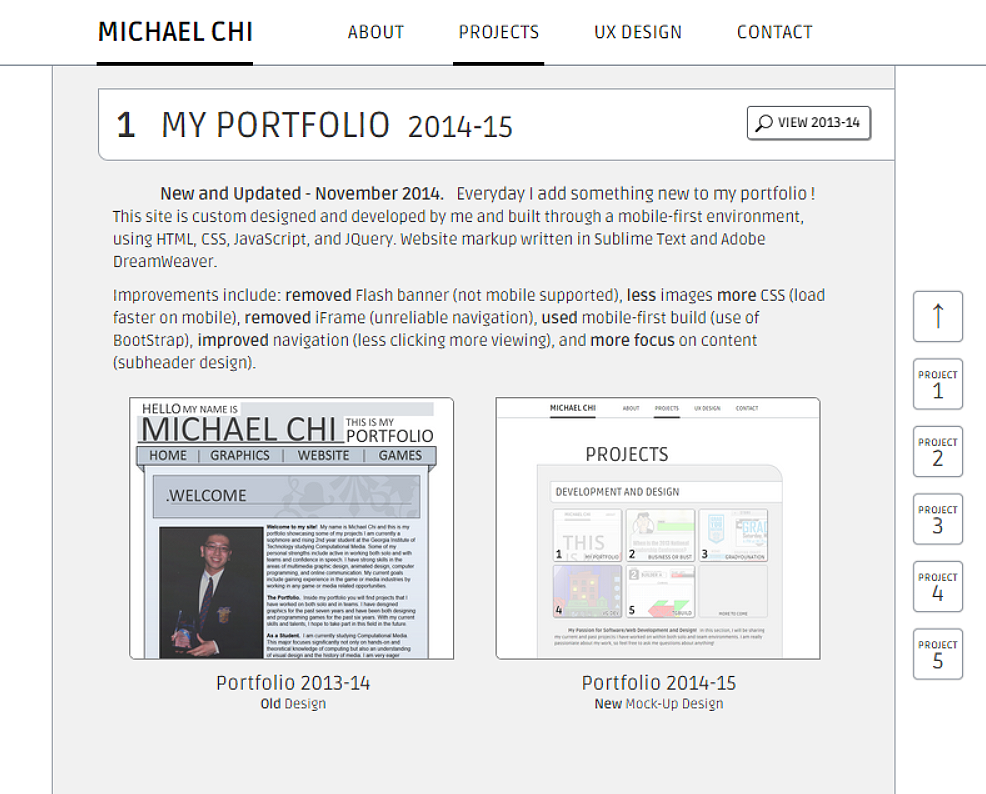
Inside my portfolio you will find projects that I have worked on in both solo and team environments. I been have working with graphic design for the past six to seven years and have been both writing applications as well as creating websites for the past five to six years.
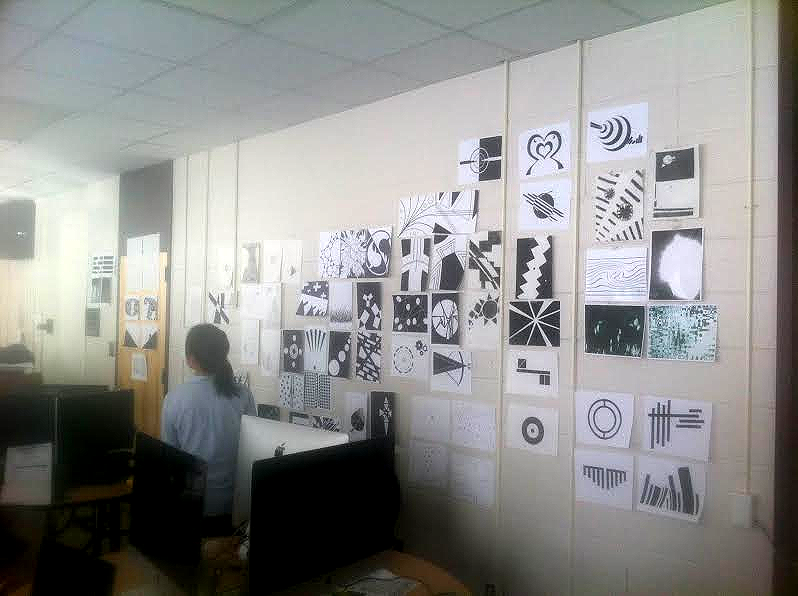
As a Student. I am currently studying Computational Media. This major focuses significantly not only on hands-on and theoretical knowledge of computing but also an understanding of visual design and the history of media. I am very passionate about learning new technologies and try to explore new things every day! I am currently interning for the Emory School of Medicine, creating a multimedia tool to teach basic science concepts to medical students. This tool will be web-based, mobile-centric, and in responsive HTML5.
Other Activities. I enjoy many other activities including hip-hop dance, video games, movies, basketball, working out/running, piano, violin, magic tricks, card/board games, and hanging with my friends. I am currently the promotion's officer for Georgia Tech's Chinese Student Association, coordinating events and creating all of the organization's advertisements and designs. I am also a dance team member in a group called Impact and a magician in Georgia Tech's Magicians Organization. I love to perform with lots of passion and learn new things!









 DOWNLOAD
DOWNLOAD